If you want more freelance writing leads — warm leads — you want prospects to find you in search engine results. When someone wants a freelancer in your specialty, chances are they’ll search for one. You want them to find you, not your competition. While there are many things you can do to improve your site’s search engine optimization (SEO), one ranking factor you have control over is your website speed.
In a recent newsletter, I explained why website speed is so important. In short, it not only affects your search engine rankings. It also affects the user experience. And a poor user experience can mean driving prospects away before your site has a chance to convert them into paying clients.
If you missed the newsletter or just want a refresher, you can read it here: Is a Slow Site Costing You Clients? And if you haven’t yet, subscribe to the newsletter so you don’t miss other weekly updates.
In that newsletter I also suggested some online speed check tools so you could test your own website speed. Today I’ll show you an example of what those tools can show you (using tests run on this site). Then I’ll share some simple tips to help you improve your own site speed.
Website Speed Test 1: GTmetrix
One of the two website speed checks I do on any site I run is GTmetrix’s. I highly recommend starting there for some initial insight into how your site is currently performing and what you can do to improve things.
I also strongly suggest you register at GTmetrix.com (it’s free). This will allow you to choose where your website speed test is run from. For base testing, go with the server closest to where your own site is hosted. That’s not where you’re located, but where your host’s servers are located. If you’re not sure, you can usually find out on your host’s site.
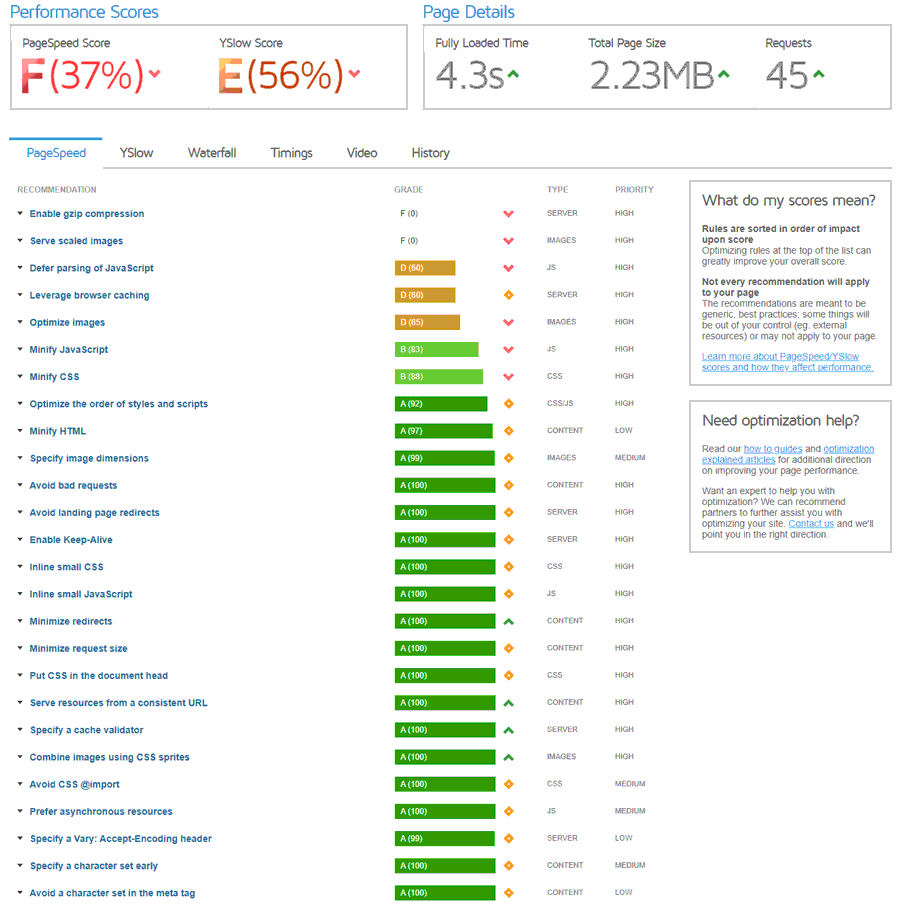
With no optimization done yet, here’s what the report for this site looked like:

Well, yikes.
Hold on though. It’s not as bad as it seems.
First, my theme already handles some of the optimization for me like minifying much of my CSS and javascript. And the site is loading in just over 4 seconds.
That’s not a “good” speed by any means. But it’s close to the rules I set for myself. I mentioned them in the newsletter at the link above, but here’s a reminder of what I shoot for:
- 4 seconds or less for complicated, image-heavy, or feature-heavy sites
- Under 1 second, though I tolerate 2 seconds, for very simple sites
This site falls somewhere in-between. It doesn’t have a lot of special features (yet — that will change when things like the e-course system are added). But it’s also not a simple HTML site. It’s on WordPress with a fairly complex theme. So I’d like to see it in the 2-3 second range with just basic optimizations.
Website Speed Improvements I Made
I went ahead and implemented some of those basic optimizations, including the gzip compression suggested in the report above. I didn’t do anything complicated here — just the basics I’d employ on any site before digging into manual customization.
Here’s what I did:
- I implemented gzip compression.
- I set browser caching rules.
- Because this site is run on WordPress, I activated a simple caching plugin.
- My theme has options to minify CSS and javascript, so I enabled those settings. (The cache plugin can do that as well.)
That’s it. Four things.
I’ll explain these more shortly, and show you how to implement them yourself.
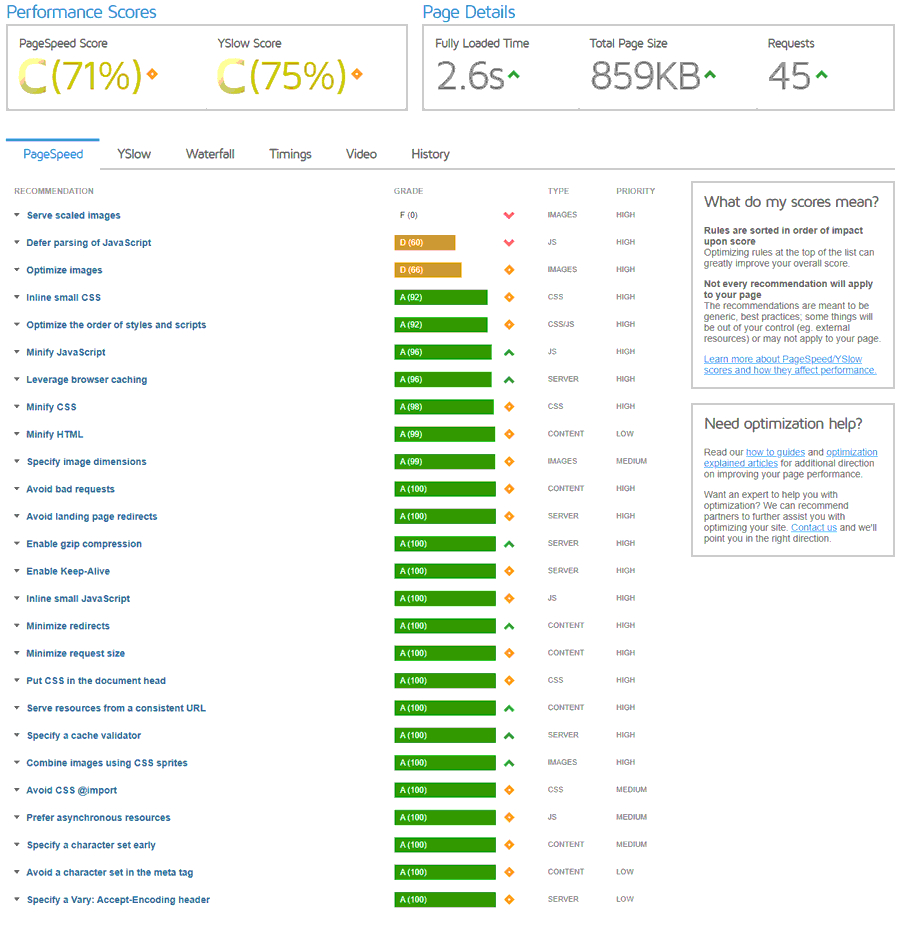
But first, here’s the updated GTmetrix report.

Much better. Right?
Don’t get hung up over the letter grades. Each tool tests different things, and not everything they suggest can be changed on every site. Just focus on the site speed before and after optimizations.
At 2.6 seconds, the site’s testing exactly where I’d expect it to with those changes.
Could it be faster? Absolutely.
And for some kinds of websites, being lightning-fast could be the difference between making a quick sale or making none at all. But when it comes to something like freelance writing services, your copy is doing the work for you. Visitors expect to be there long enough to read it. So if it takes a second longer than you’d like, it’s not the end of the world.
Now I’ll go in and manually optimize things on this site more. I have a particular problem child of a plugin causing some slower-than-ideal loading, and I’ll replace it with a manual substitute in time. But these tweaks are plenty to get you started without getting too technical.
Before we get into the “how” of improving your website speed, let’s look at the test results from one other tool I mentioned in the newsletter: Pingdom.

Why so Much Faster?
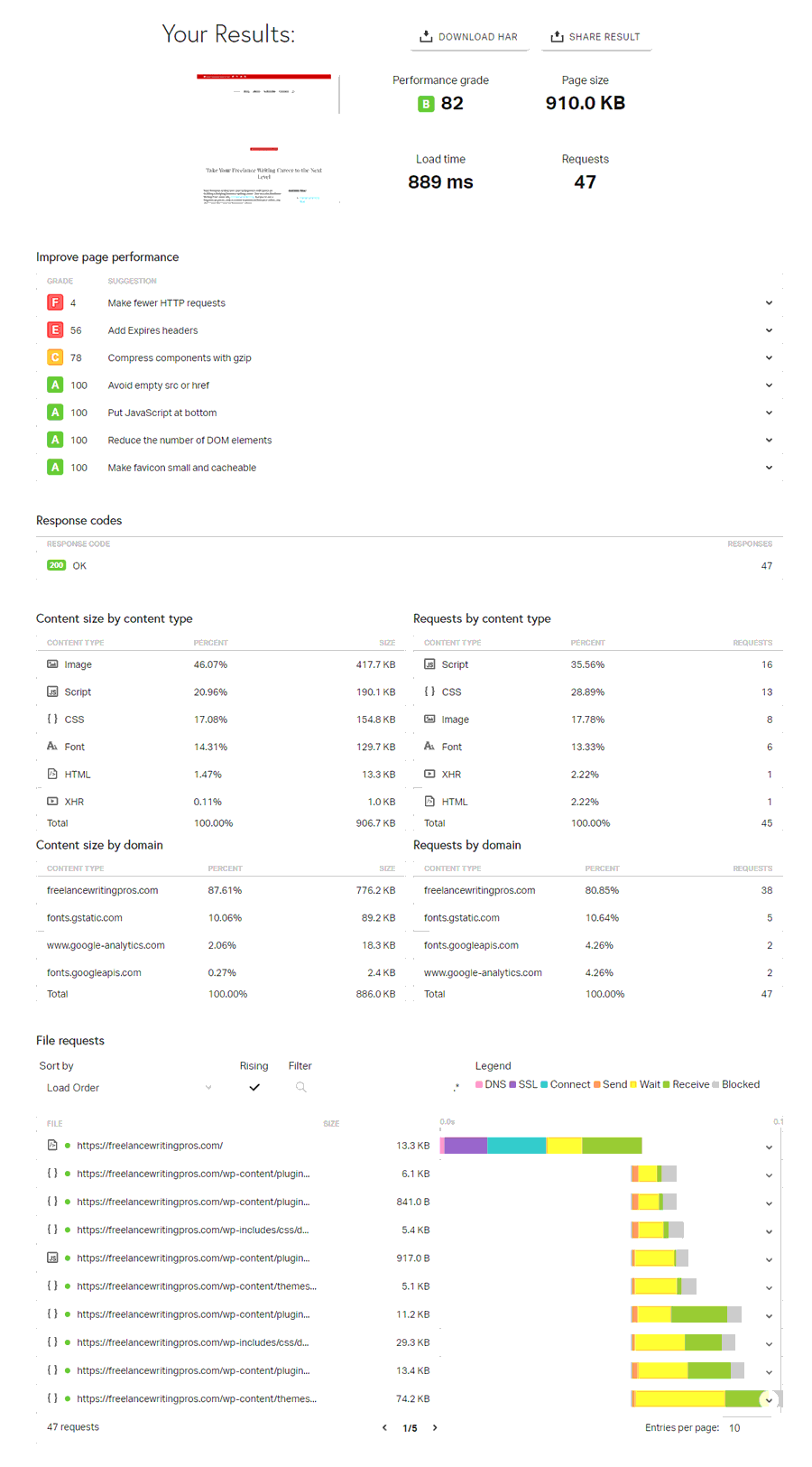
When testing with Pingdom, you’ll see the site loaded in under 1 second. Awesome. But why would the different tools give you different results? Shouldn’t your site load at the same speed for everyone?
Well, no.
Your site speed results are likely a result of different test settings. Each tool might be accessing your site using different browser settings. And they’re visiting your site from different places.
There are likely multiple factors at play here. But location is likely one of them in the results shown above. My server is physically in Baltimore. GTmetrix’s test was run from Dallas, their closest available test site. And Pingdom’s test was run from Washington DC, practically next door to Baltimore. So it should load a little bit faster there.
Seeing slightly different results is nothing to worry about. If it bugs you, just choose a favorite tool and stick with one. But personally I like using multiple tools because you’ll get slightly different suggestions based on what each of them looks for. It helps you put together a more comprehensive optimization plan.
How to Speed up a Sluggish Website
Now, I don’t want to inundate you with every technical change you can make. Instead, I want to offer you some simple, and relatively quick, changes you can make that can have a significant impact on your website’s loading time.
We’ll look at the same four changes I made to this site so far:
- Gzip compression
- Browser caching
- Minifying javascript and CSS
- Caching plugins (if you run your site through WordPress)
But first, what do these things mean?
What is gzip compression?
In simple terms, when you enable gzip compression, you’re compressing your site’s data into a smaller file size. If you’ve ever see a .zip file before, you’ve seen file compression in action. Gzip is similar, but for your website. The smaller the file size someone’s browser has to load, and that your server has to process, the faster your site loads.
What is browser caching?
Have you ever been told by a tech support person to “clear your browser cache” and reload something to see if it solves a problem? The reason you do that is because your browser saves versions of files you access online locally. It does this so it doesn’t have to wait on the server if you visit the site again. It can more quickly load its saved / cached version.
That also happens when people visit your professional website. And when you create browser caching rules, you tell your visitors’ browsers how long they should keep those cached files from your site.
Some files you’ll want browsers to release from a cache quickly — anything that changes often, like your main blog page. But other files don’t generally change. So you might want them saved locally longer. For example, once you upload an image file, chances are that file isn’t going to change any time soon even if a page or post does. So you might tell browsers they can save those images in cache files for up to a year.
This can be overridden when a visitor clears their own cache. But until they do, subsequent visits to that page are going to load faster for them because their browser has locally-cached versions of certain files.
What does it mean to “minify” javascript and CSS?
Again in this case, you’re making your files smaller. When you minify your code or stylesheets, you’re creating versions of those documents without the extra formatting and spacing you’re used to seeing.
This is generally saved as a separate version, so you can still access and edit the originals. The minified versions look like one giant block of text or code, though the browser still understands them perfectly.
What is a Caching Plugin?
If you run your professional website on WordPress, you can improve your website speed even more with a caching plugin.
We already talked about browser caching. That’s when a visitor’s browser saves local versions of your files for faster loading.
A caching plugin works in a similar way, only it’s your server that caches the files.
When you use a content management system like WordPress, every pageview on your site can require numerous PHP calls before all of your content is visible on the page. This slows things down when compared to a simple HTML website.
A caching plugin will create a saved version of those fully-assembled pages, then serve those versions to visitors. Because they don’t have to wait on your page to be dynamically created by those PHP scripts, the page can load much faster.
Now, how do you do each of these things?
If you’re using WordPress, you’re in luck. You can accomplish all four of these things with a single plugin.
There are several popular WordPress caching plugins available. But here’s the one I’ve used for years on a wide variety of projects.
The WP Fastest Cache Plugin
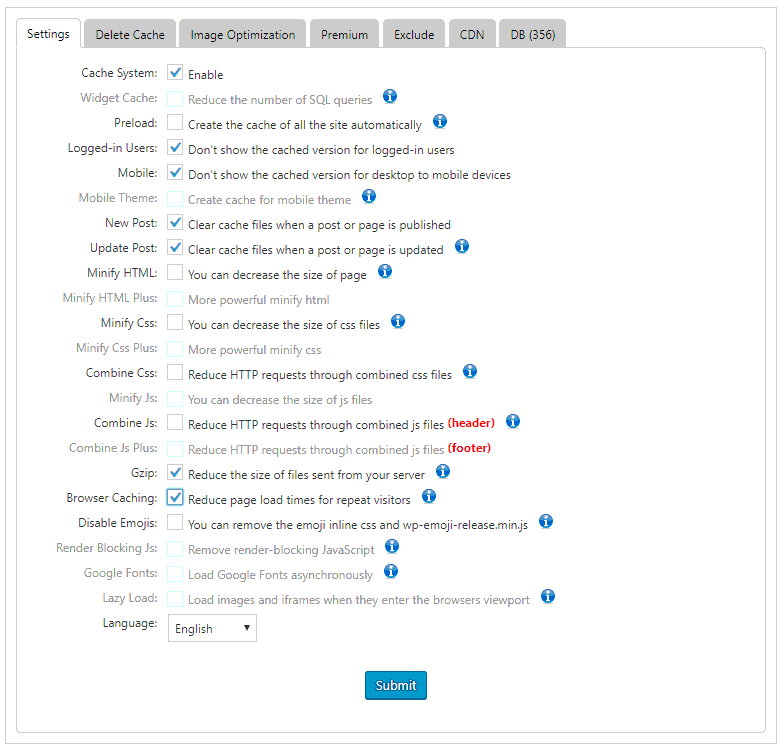
When you install the WP Fastest Cache plugin, you can speed up your website a fair amount with just one settings page.
Here’s what it looks like:

As I mentioned earlier, my current WordPress theme already minifies most of my CSS and javascript, so they’re not checked off in my sample above. But here’s what I’d recommend in your settings:
- Cache system: enable
- Logged-in users: don’t show the cached version
- Mobile: don’t show the cached desktop version
- Clear cache on new posts
- Clear cache on updated posts
- Minify CSS
- Minify Js (if you opt for the premium version)
- Gzip
- Browser caching
The free version will handle most of this for you. And you can certainly try other options to see what performs best for your site.
A word of warning though: some javascript settings can interfere with certain themes and plugins. So always back up your theme and plugin files, plus your database, before making these changes.
Because you’re not showing cached pages to logged-in users, you might not notice speed improvements. Log out of your site to test things. The first time you load pages, they’ll be cached. The next time you load them, you should get the faster cached version that will be served to other visitors.
If you make major changes to your site, just make sure you manually delete the cache and minified files in the settings page’s second tab. The rest of those tabs have more premium features available beyond our scope here today.
What if You Don’t Use WordPress?
While these changes are extremely easy with a WordPress plugin, you can implement some of them simply enough on other sites too.
Personally, I prefer to set up gzip compression and browser caching rules manually in my .htaccess file in the site’s root directory on my server.
If you prefer to do it that way, you’ll need to find that file in your hosting account’s file manager. Then you can copy / paste my samples below or tweak them however you’d prefer.
Gzip Compression
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
Browser Caching
ExpiresActive On # Default directive ExpiresDefault "access plus 2 days" # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # My favicon ExpiresByType image/x-icon "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 month"
More You Can do to Improve Your Website Speed
Most freelance writer websites aren’t going to be complex. You likely have a handful of pages of copy, and maybe a dynamic blog. So your site shouldn’t be terribly slow to begin with, and the above tweaks will likely be enough.
However, I’ve seen fellow freelancers make some common mistakes over the years. And they can significantly slow down your website. So let’s look at a few so you can make sure you aren’t slowing your prospects down.
1. Optimize your images.
If you run an image-heavy professional site, first consider scaling back. Are all of those images really necessary when it’s your words that will primarily sell your writing?
For images you must keep, make sure they’re optimized. This means making sure your image file sizes are reasonably small. I like to keep blog images under 50kb personally, though sometimes up to 100kb for larger images that have good reason to be there (like a document preview or larger images designed based on social network specs).
I’ll admit, I’m not always great about this. And for a professional site rather than a blog, you can certainly go even smaller than that.
The biggest repeat mistake I’ve seen are freelancers who download stock images, then upload them directly to their sites. They control the size by setting the width and/or height in their code. But that only affects the display, not the size of the underlying file every visitor has to download.
At a bare minimum, make sure images are cropped to the size you want before uploading. Better yet, save optimized versions in software like Photoshop. Or use a free online tool like TinyPNG.com or an image optimization plugin in WordPress. They’ll help you optimize the file size even after you’ve trimmed the image size.
2. Cut back on plugins.
If you’re using WordPress, check your total plugins. For a simple professional site for freelance writing services, you don’t need a lot of extra features unless you’re going for something more advanced (and we’ll go over options for that in a future post).
An anti-spam plugin, WordFence or another security plugin, and an SEO plugin would be enough in many cases.
Make sure you aren’t installing plugins to do things your theme can already do for you. And always keep your plugins up-to-date. Outdated plugins can majorly slow down your website, and they can leave you open to attacks which can harm your website speed and safety even more.
3. Consider switching hosting companies.
Another common issue I’ve seen with fellow freelancers is that their sites load at a snail’s pace because they chose the wrong hosting.
Solopreneurs often start with a shared hosting account. But that can mean you’re sharing space with 1000+ other sites, and when those other site owners cause heavy loads on the server, it slows everyone else down too.
There’s nothing wrong with choosing a shared host if your professional site is the only one you have to worry about. But choosing the wrong one can cost you.
Quick tip: If the hosting is super-cheap and and advertised as “unlimited,” it means the server space is oversold. This is routine practice among shared hosts. You may not have limits on things like bandwidth or storage space. But… you kind of do. There are other limits on those accounts (like the percentage of CPU load you can use) that, in practicality, put limits on your space, traffic, and website speed.
If you can, a VPS is a better option.
Personally I’m a big fan of KnownHost — the best host I’ve ever been with. Most of my sites are run from their VPS accounts. They more recently started offering shared services, but I can’t speak to those as I haven’t used them.
It’s highly unlikely you’ll need a dedicated server for your professional site (or even that with a few additional sites) unless you have terribly bloated sites or you’ve done a godawful job of optimizing your site and server. A VPS gives you dedicated space and resources on a server shared with just a few other people, so your site’s behavior shouldn’t affect theirs, and vice-versa.
Sometimes it’s not your fault your site loads slowly. Your site speed is only as good as the server you’re hosting it on.
If you do choose to stay with a shared hosting account while using WordPress, try to find one with WordPress-optimized servers. That too can help if you have a single sluggish site.
By no means is this all you can do to improve your website speed. I have plenty more optimization to work on here, especially to prep the site for new features. But I know not all freelance writers feel comfortable with backend site management.
These tips should help you put a dent into slow loading times, and serve as a place to start. If your website speed issues are severe, I highly recommend you start by contacting your host. They’ll be able to help you sort out any server-related issues that could be at fault.
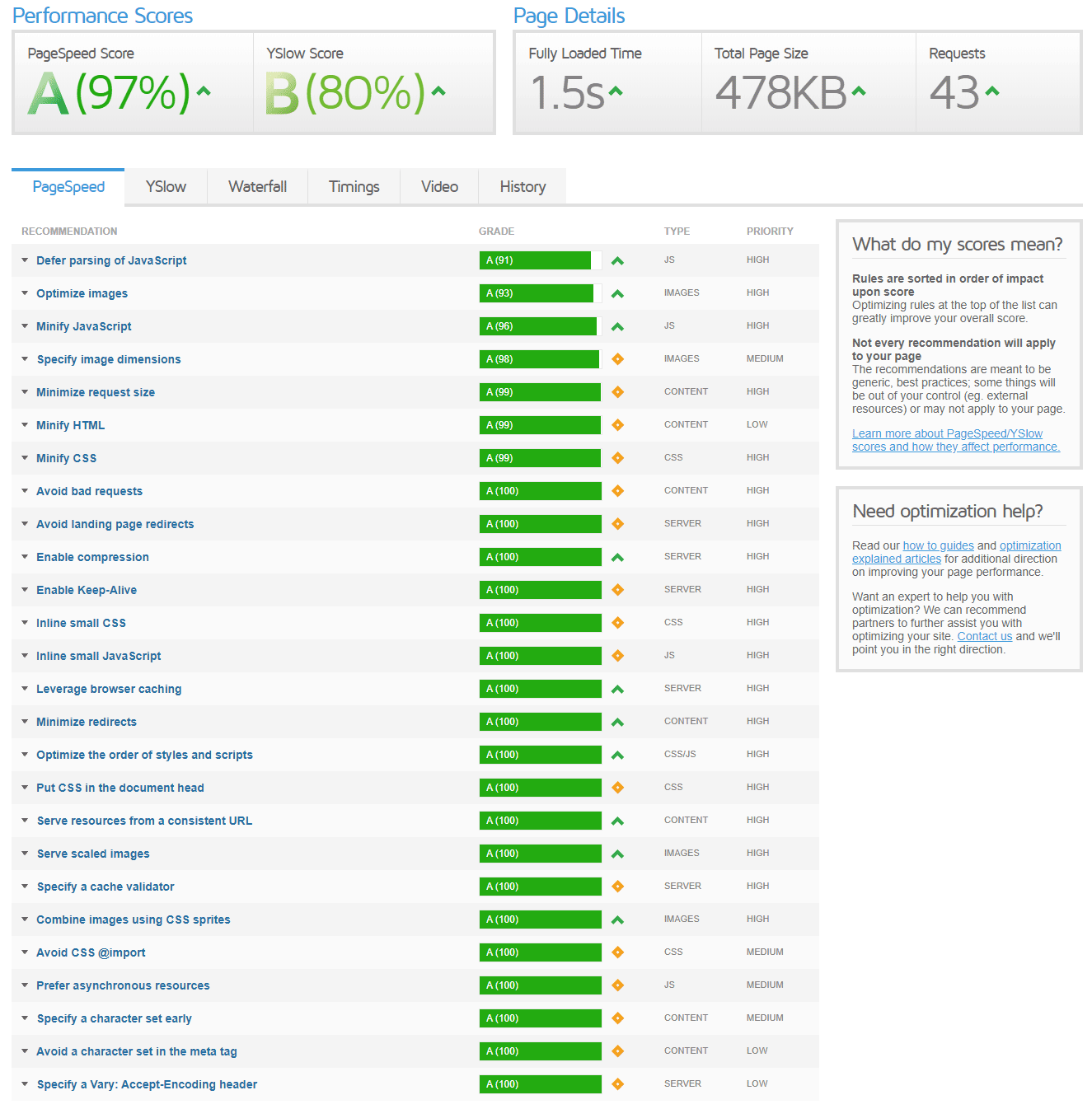
January 2020 Website Speed Update
The GTMetrix website speed test report below reflects the recent backend theme change here at Freelance Writing Pros. This does not include further manual optimizations still intended in coming weeks. But you can see how much a well-optimized theme can make a difference. And this one was pretty highly-customized as I rebuilt the previous design on the new theme’s base. With less style customization, custom scripts, and plugins required, it would have been even lighter. Overall, worth the effort.